
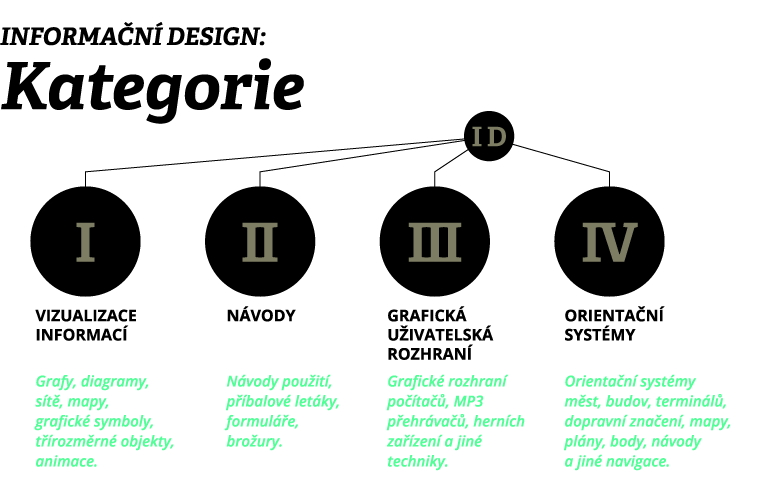
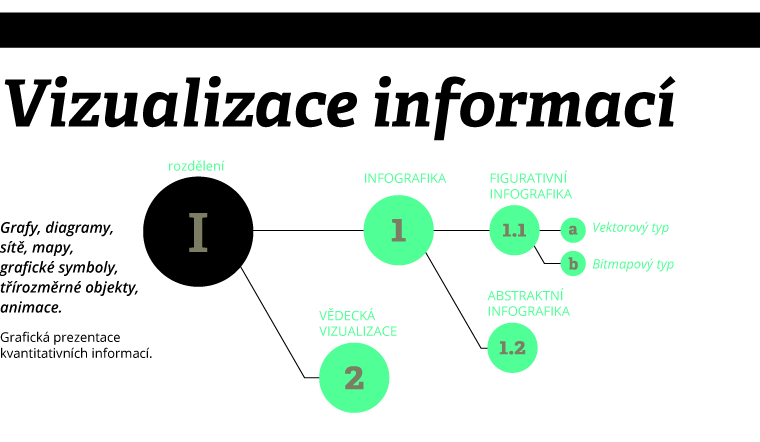
Vizualizace informací
V rámci vizualizace informací se formují další úrovně, rozdělené dle objemu údajů, hloubky odbornosti, použité metody a výsledného vzhledu (viz níže).
Vizualizace informací je chápána v užším smyslu (na rozdíl od obecnějšího informačního designu), jako grafická prezentace kvantitativních informací. Doslova definice vizualizace informací podle České terminologické databáze zní: „Proces převodu číselných a kvantitativních údajů a jejich vztahů do vizuálního, zpravidla grafického zobrazení s využitím počítačové grafiky, které napomáhá jejich percepci a porozumění. Obvyklými prostředky vizualizace jsou grafy, diagramy, sítě, mapy, grafické symboly, třírozměrné objekty, animace. Základními řešenými problémy jsou zobrazení vícerozměrných dat a výběr (filtrování) podstatných údajů pro vizualizaci.“ |1|
Návody
Další kategorií informačního designu jsou návody, sdělení o instrukcích, postupech a varování od výrobce produktu či poskytovatele služeb zákazníkovi. Jsou to návody použití, příbalové letáky, formuláře a různé brožury.
Grafická uživatelská rozhraní
(GUI)
„GUI je typ uživatelského rozhraní, které umožňuje uživatelům pracovat s elektronickými přístroji prostřednictvím obrázků namísto textových příkazů. GUI může být použito v počítačích, zařízeních, jako jsou MP3 přehrávače, přenosné přehrávače, herní zařízení, domácí a kancelářská technika.“ |2|
Obrázky znamenají symboly, ikony, dialogová okna, rámečky, menu a jiné prvky pro ovládání. Takovéto rozhraní je pro člověka jednodušší, intuitivnější a uživatelsky přívětivější.
Orientační systémy
Série navigačních prvků navrhnuta pro zpřehlednění konkrétního prostředí s cílem dovést osobu k cíli přímo a co nejrychleji. Může jít o orientační systémy měst, budov, letištních, autobusových a vlakových terminálů, o dopravní značení, mapy, plány, body, návody a jiné navigace.
Související
obory informačního designu
Informační design je celkem obsáhlý pojem – jak samotný název napovídá, jde o úpravu informací – a tak je rozsah oborů, které pod něj lze zařadit celkem široký. Dokonce sem můžeme zařadit i webovou architekturu, knižní design (úprava a strukturalizace textu, navigace v knize) a další oblasti, kde je cílem zpřehlednění a srozumitelnost.
Všechny tyto obory lze stručně charakterizovat jako systémy organizující orientaci v prostoru (reálném i virtuálním) a informacích s důrazem na estetickou formu. Svou funkcí ulehčují a zpříjemňují lidem život.
Kódování informací
Společným cílem všech oblastí informačního designu a jejich vývojářských týmů je nalezení společné soustavy znaků mezi komunikátorem (zadavatel) a komunikantem (cílový příjemce). Účelem je zakódovat informaci tak, aby došlo k její bezchybné interpretaci a k případné akci. Kódování v těchto případech probíhá převážně pomocí grafických indikátorů. Výsledkem je médium nesoucí komuniké (sdělení), zprostředkující vazbu mezi komunikátorem a komunikantem. Designér tedy usnadňuje dialog.

Infografika
Infografika je díky popularitě na webu již vyprofilovaný a zaužívaný pojem. Infografika bývá často využívána zpravodajskými portály a různými blogy a tak by se dala nazvat „zpravodajskou formou“. Bývá snadno srozumitelná pro velkou část populace.
Figurativní infografika
Figurativní infografika – jde o populárně naučnou formu prezentace informací, kterou charakterizuje figurativně ilustrativní vzhled. Je bohatá na počet různých grafických prvků a většinou obsahuje i zajímavou typografii. Výstup bývá statický a vyznačuje se „ruční“ tvorbou. Obsahově bývá stručnější, poskytuje spíše rychlý přehled než detailní pohled na problematiku.
Patrné jsou dva vizuální typy figurativní infografiky, které nazývám vektorový typ a bitmapový typ.
VEKTOROVÝ TYP
Demonstrační ukázkou je plakát The Changing Face of Aids (Měnící se tvář Aids) s množstvím výrazových prostředků jako je mapa, procentuální grafy, spojnicové grafy a různé piktogramy. Více ilustrativní charakter má například The Digital Dump (Digitální skládka).
BITMAPOVÝ TYP
Využívá počítačové bitmapové grafiky nebo nafocených reálných předmětů. Příkladem je infografika Ready or Not, Here I am (Připraven nebo ne, zde jsem).
Abstraktní infografika
Abstraktní infografika se pohybuje na rozmezí figurativní infografiky a vědecké vizualizace. Oproti figurativní infografice pracuje s rozsáhlejšími informacemi, odhaluje více struktur a celkově je výstup komplexnější a podrobnější. Vzhledem k většímu objemu podkladů a k větší míře interaktivity využívá převážně abstraktních prvků. Je zde možnost „ruční“ manipulace s informacemi i automatické generování za pomocí softwarů. Při generování informací je snazší následná aktualizace.
Do této kategorie můžeme zařadit nástroj na vizualizaci vztahů mezi slovy Graph Words. Uživatel zadá heslo, které se objeví uprostřed plátna, navázané na jiná, významově propojená slova. Sémantika slov je rozdělena barvami. Dále Citeology: Visualizing the Relationships between Research Publications (Citeology: vizualizování vztahů mezi výzkumnými publikacemi) a Comparing Two Music Artists by their Related Last.fm Tags (Porovnání dvou hudebníků dle souvisejících tagů na Last.fm).
Vědecká vizualizace
Vědecká vizualizace plně využívá technologií a za pomocí algoritmů generuje kvantitativní informace. Tento přístup vylučuje „ruční“ manipulaci s daty (kromě prvotního návrhu designu). Vzhledem k vysoké podrobnosti jsou práce tématicky zaměřené na užší skupinu lidí, u kterých se předpokládá již předchozí znalost tématu. Práce působí vědecky a seriózně. V této kategorii bývá někdy estetika odsunuta stranou a pozornost je zaměřena převážně na sestavení kvalitního algoritmu.
![The Changing Face of Aids (Zdroj: GOOD [online])](../../media/filebrowser/gallery/obr._10.jpg) |
![The Digital Dump (Zdroj: GOOD [online])](../../media/filebrowser/gallery/obr._11.jpg) |
![Ready or Not, Here I am (Zdroj: GOOD [online])](../../media/filebrowser/gallery/obr._12.jpg) |
![Graph Words (Zdroj: Graph Words : visualize and save [online])](../../media/filebrowser/gallery/obr._13_.jpg) |
![Citeology Visualizing the Relationships between Research Publications (Zdroj: Information aesthetics [online])](../../media/filebrowser/gallery/obr._15.jpg) |
![Comparing Two Music Artists by their Related Last.fm Tags (Zdroj: Information aesthetics [online])](../../media/filebrowser/gallery/obr._14.jpg) |
WEBOVÉ STRÁNKY ZABÝVAJÍCÍ SE VIZUALIZACÍ INFORMACÍ:
Information Aesthetics – Visual Complexity – FlowingData – GOOD / Infographics – Visualizing.org

Christian Behrens
Designéry by mohla zaujmout taxonomie vizualizace informací z knihy The Form of Facts and Figures, ve které Christian Behrens sestavil přehled ověřených a často využívaných vzorů pro zobrazení vztahů mezi informacemi a ukázal možnosti chování a interakce pro vizualizování.
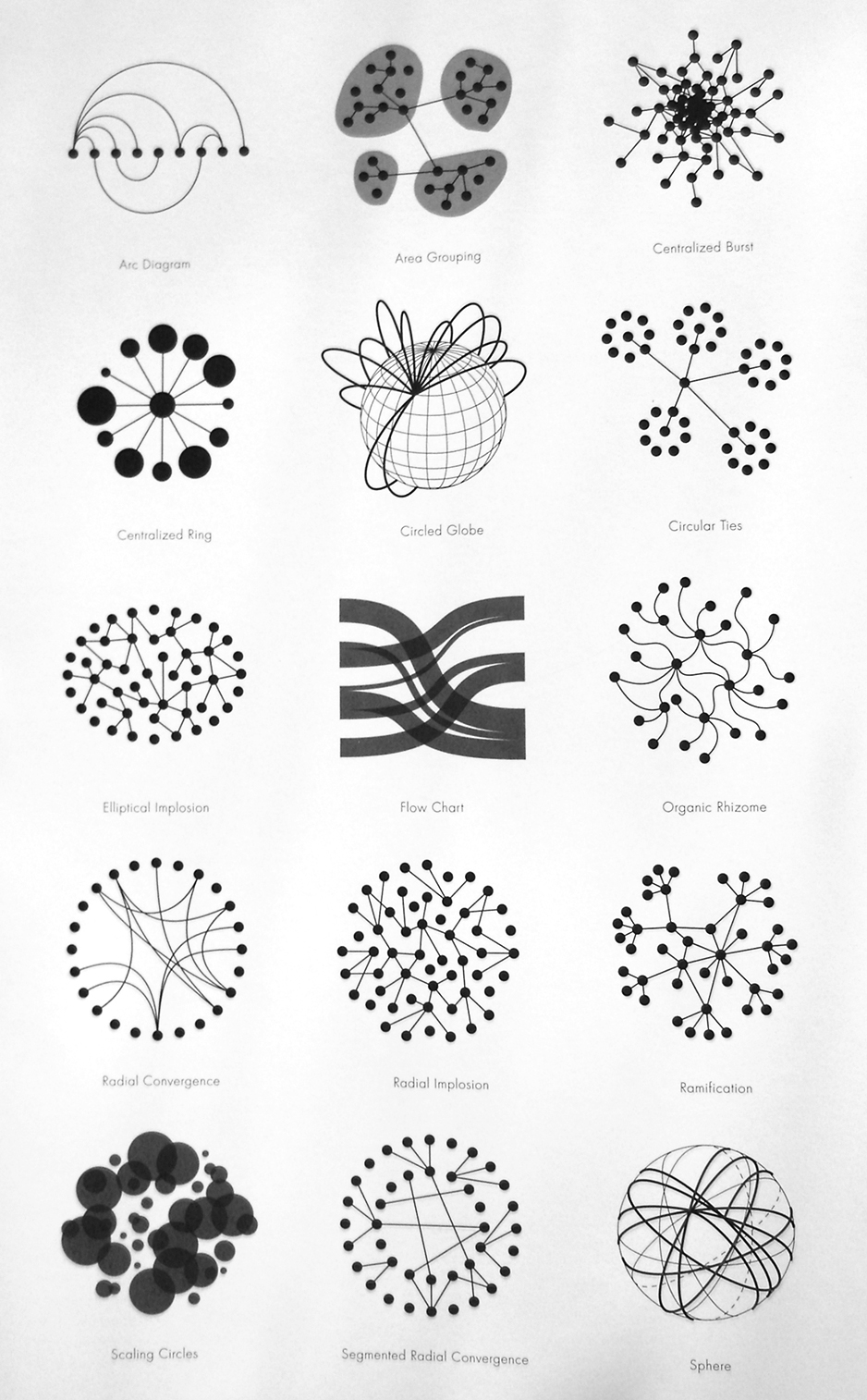
Manuel Lima
(Syntaxe nového jazyka)
* Síťová vizualizace je
forma grafického znázornění,
která svou strukturou
připomíná propletenou síť.
Autorem další taxonomie je Manuel Lima – jeden z nevýraznějších a nejvlivnějších profesionálů oboru, zakladatel VisualComplexity.com. V knize Visual Complexity: Mapping Patterns of Visualization, vydané roku 2011, sestavil taxonomii síťových vizualizací,* které kategorizoval dle shodných prvků, použité techniky, způsobu generování podkladů, interaktivity a výsledného vzhledu. Dále sestavil okruhy dle témat, do kterých projekty rozdělil.
 |
Obsah
Obsahem vizualizace může být téměř cokoli – hmatatelné, viditelné i abstraktní a neuchopitelné. Nabízená škála je sice široká, ale lze vypozorovat náměty o které je větší zájem než o jiné. Trendy tíhnou k nástrojům moderní elektronické komunikace. Významnou roli hraje také dostupnost podkladů. Podklady lze čerpat z průzkumů, které zveřejňují instituce jako Český statistický úřad a jiné zahraniční úřady, Eurostat – databáze pro Evropskou Unii, Světová zdravotnická organizace a mnohé další instituce či neziskové organizace.
|1| KUČEROVÁ, Helena. Vizualizace informací. In: KTD: Česká terminologická databáze knihovnictví a informační vědy (TDKIV) [online]. Praha: Národní knihovna ČR, 2003- [cit. 2011-11-28]. Dostupné z: http://aleph.nkp.cz/F/? func=direct&doc_number=000000138&local_base=KTD
|2| GUI is a type of user interface that allows users to interact with electronic devices with images rather than text commands. GUIs can be used in computers, hand-held devices such as MP3 players, portable media players or gaming devices, household appliances and office equipment.
Graphical user interface. In Wikipedia : the free encyclopedia [online]. St. Petersburg (Florida) : Wikipedia Foundation, 2001-10-03, last modified on 2011-12-08 [cit. 2011-12-11]. Dostupné z: http://en.wikipedia.org/wiki/Graphical_user_interface